jhipster是什么?
JHipster(Java Hipster)是一个开源的Yeoman(Yo Gulp Bower)生成器,可以用来快速生成Spring boot+AngularJS能够方便集成swagger,elasticsearch,logstash日志系统的项目,它专注于生成高质量的代码[以Java为后端使用Spring技术栈(Boot, Security, Data, ....)],[AngularJS1/2为前端],开发环境使用Maven,Browsersync,Liquibase,Gulp.js,Bower工具以及其他技术。
项目地址:https://jhipster.github.io/
如何开始jhipster?
第一步,环境搭建
和get yeoman一样,yeoman脚手架环境建好后,只要添加jhipster的生成器就ok了,注意的是,需要添加java的一些环境,下面再次整理下步骤
- 安装Java环境,jdk1.8
- 安装 Maven ,或者graldle,主要用来下载spring boot的jar依赖
- 从git-scm.com安装Git,推荐安装SourceTree
- 安装Node.js ,包管理器npm自带
- 安装Yeoman: npm install -g yo
- 安装Bower: npm install -g bower
- 安装 Gulp.js : npm install -g gulp.
- 安装 JHipster生成器: npm install -g generator-jhipster
第二步,创建项目
新建一个项目文件夹,进到这目录下,使用yo jhipster生成项目?
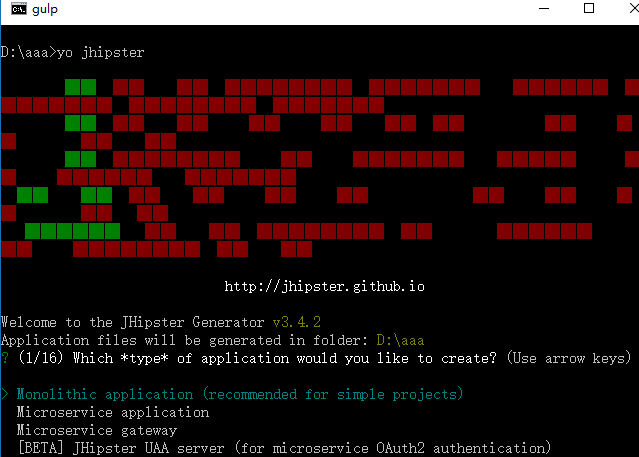
如果上一个步骤的环境都木有问题,yo jhipster后你会看到如下界面

如上图,选择你创建的项目性质,这里选第一个单机应用就ok,接下来就是一系列的项目属性以及依赖相关选择,一共16个,根据你的项目需求,一步一步往下走,需要注意的是,在选css相关的时候,如果不需要sass编译,就选no,不然就乖乖的安装ruby环境吧?
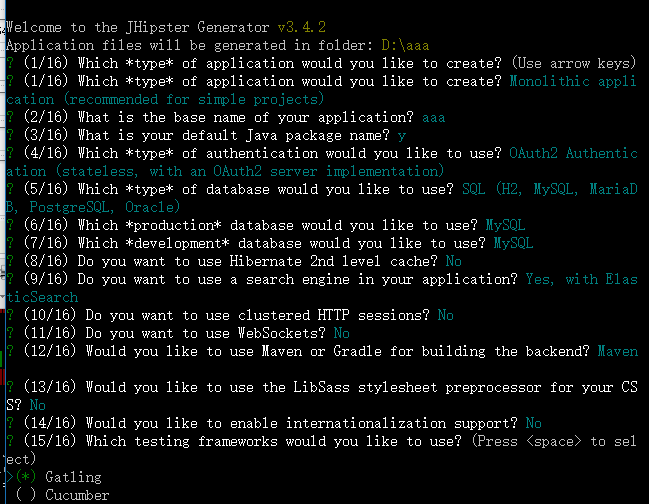
下面是我选的项目依赖截图,供参考

所有选项选完后,Yeoman就开始帮你创建项目了,你会看到控制台打印了一大推Yeoman生成的文件的信息以及下载的项目依赖的js模块信息等等,这里jhipster主要生成了一个spring boot+angular的工程,具体生成了什么东西,可以到项目目录下查看
第三步,运行项目
1.修改你生成的spring boot项目的数据库配置,generator-jhipster生成的默认使用yml文件配置,到项目目录src\main\resources\config下找到application-dev.yml,application-prod.yml是生产环境的配置,为什么有这些文件,可以了解下spring boo的profile机制。修改你的数据库连接配置信息,这些配置信息,在上一个步骤选择项目的数据库的时候已经确定了连接的配置信息,这里只要加上数据连接密码就好
2.项目不会自动建库,但是会自动建表,所有你还需要根据数据库链接信息创建数据库
3.控制台进入项目目录下,使用mvn spring-boot:run启动你的spring boot项目,可以使用-P参数指定环境,如mvn spring-boot:run -Pprod指定生产的配置文件,监听的端口默认是8080,如server:port:8080,这个也是配置在application-dev.yml中的,关于
spring boot的相关配置,可以参考http://www.kailing.pub/article/index/arcid/85.html
ps:虽然启动服务了,可能访问主页还是有问题,这个时候分别使用npm install ,bower install ,gulp install命令确保相关依赖都下载好了,然后在启动项目试试
ps1:开发的时候,可以控制台进入项目目录下,使用gulp server,启动文件监听服务,那么,开发的时候改动文件会自动刷新浏览器响应
ps2:jhipster集成的功能,比如swagger,logstash等,都有开关,需要在application-dev.yml开启才能使用
第四步,访问项目
项目首页:http://localhost:8080,注意的是,有时候项目生成的时候webapp下的index.html为空,那么项目首页就是空白的了,你需要重新生成项目了,不知道是不是bug
swagger-ui项目restful接口页面:http://localhost:8080/swagger-ui/index.html
日志平台页面:http://localhost:5000