前言碎语
博主最近又开始前后端兼顾了,好心塞,有个需求需要用到下拉框多选,因为项目使用了angularjs,所有使用了一个开源的基于angular写的指令,在这里分享下,非angular可忽略
相关链接
github项目地址:https://github.com/dotansimha/angularjs-dropdown-multiselect
进入正题
这个指令依赖lodash.js,所以如果项目使用了bower管理js的,需要同时引入angularjs-dropdown-multiselect和loadsh,如下,如果没使用bower请自行引入
"lodash": "~2.4.1", "angularjs-dropdown-multiselect":"~1.5.2",
依赖详情: AngularJS >= 1.2, Lodash >= 2, Bootstrap >= 3.0
然后在你的项目model中引入angularjs-dropdown-multiselect,然后就可以开始使用了
// HTML
<div ng-dropdown-multiselect="" options="example1data" selected-model="example1model" optionSettings="optionSettings"></div>
// JavaScript
$scope.example1model = []; $scope.example1data = [ {id: 1, label: "David"}, {id: 2, label: "Jhon"}, {id: 3, label: "Danny"}];
属性解释
options:下拉框的数据
selected-model:被选中的值
optionSettings:下拉框的配置信息
我的配置如下:
$scope.optionSettings = {
scrollableHeight: '300px', //下拉框高度
scrollable: true,
smartButtonMaxItems: 5,//选中的最多显示数
enableSearch: true//是否开启搜索过滤,下拉框数据量多的非常实用
};
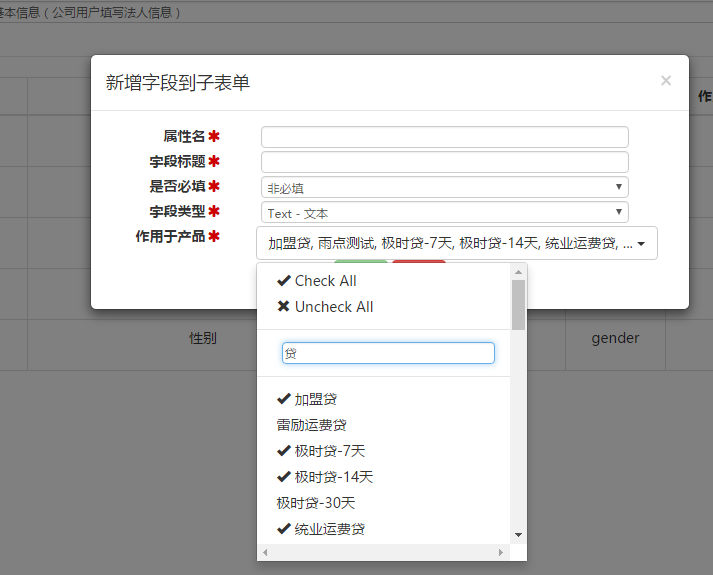
最后的效果如下:

ps:博主正宗大后端,懂点angularjs,但是对于前端来说真是个门外汉,所以,如果你因为需要看到了此博文,
推荐阅览官方实例:http://dotansimha.github.io/angularjs-dropdown-multiselect/#/